Le piattaforme tecnologiche sono in continua evoluzione.
Tutto ciò significa che ora, più che mai, il web è un parco giochi per i designer dove potersi spingere oltre i confini, dove sperimentare interfacce innovative, e dove emozionare l'utente sfruttando la potenza di infinite possibilità creative. Quindi divertiamoci e inventiamo le grafiche più bizzarre e creative!....
...e no! Non funziona così!
La scelta di seguire una tendenza piuttosto che un'altra deve sempre dipendere dalle esigenze e dalle necessità dei fruitori del tuo servizio; un esempio ne è il responsive design, che ha introdotto regole grafiche essenziali per navigare facilmente un sito da smartphone.
Nessuno si interesserà di quanto possa essere bello il tuo sito, se non sarà utilizzabile e facilmente navigabile... mai sentito parlare di User experience?
Un sito costruito solo sulle tendenze del momento diventa rapidamente obsoleto. Click to tweet
Tenendo bene a mente questo concetto, andiamo a dare un'occhiata ai Trends che potremo ritrovare nel graphic e web design quest'anno.
1 - Hamburger Menu
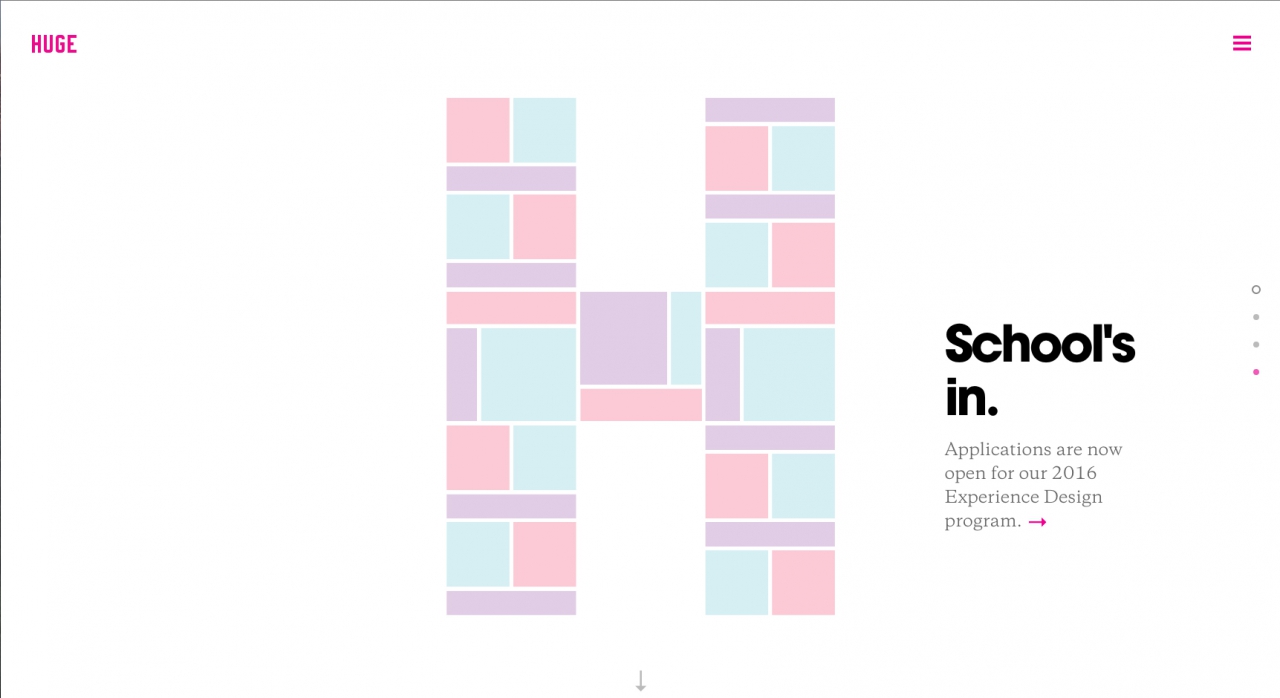
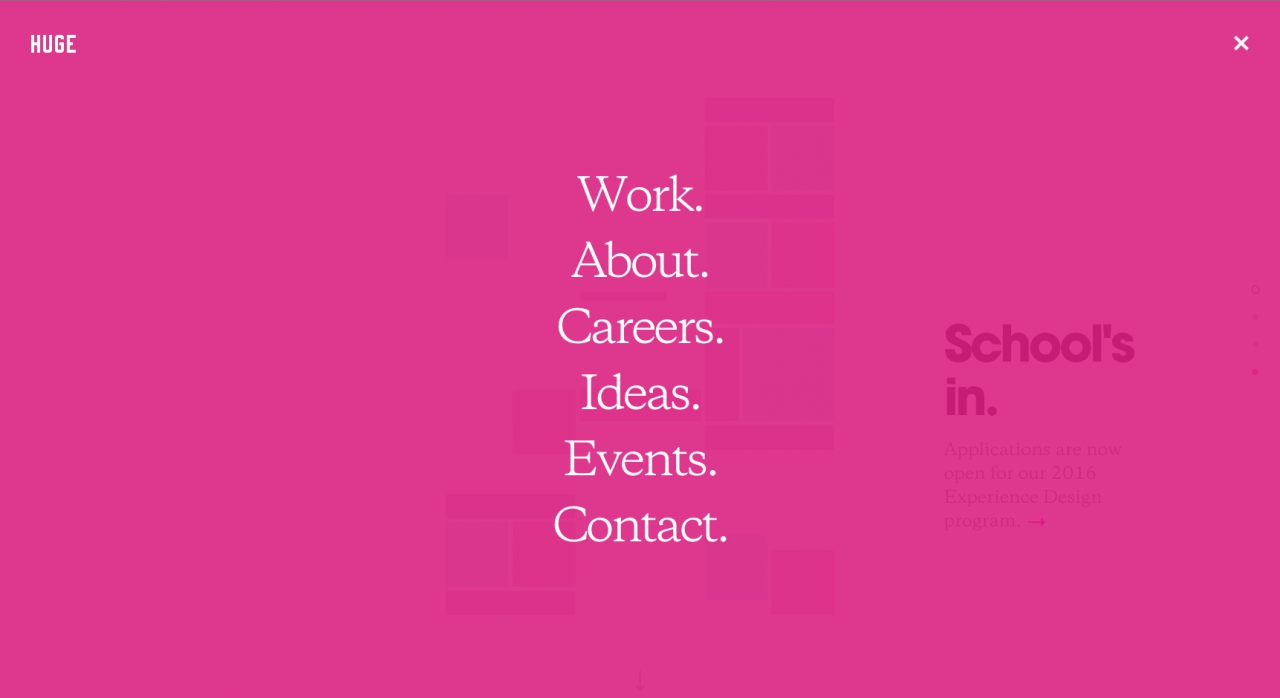
Nel 2015 la connessione da dispositivi mobile ha sorpassato quella da dispositivi desktop; è stato quindi necessario dirigersi ancora più verso la semplificazione della navigazione e, nascondere le voci di menu sotto un Hamburger Menu è stata una delle scelte maggiormente adottate. Si tratta di una tendenza che si è insinuata facilmente anche nella versione desktop di molti siti web.
Ne porto qui un esempio:
A primo impatto, il sito web, ripulito dalle voci di menu, risulta molto meno carico e meno dispersivo; inoltre proprio con l'avvento del mobile le persone hanno familiarità con questo modello e non faticano nella navigazione.
Attenzione però! Non in tutti i siti web può funzionare!
Il tuo sito è un e-commerce? È un portale di notizie?
In questi casi ad esempio la reperibilità dei prodotti e degli argomenti è fondamentale per l'utente. Non creare inutili frizioni costringendoli ad aprire il menu per trovare quello che cercano. Una valida alternativa è mostrare loro le macro categorie in modo che con un click si possano già indirizzare sul settore d'interesse.
2 - Scrolling infinito e modulare
Alcuni dei siti più popolari nel mondo di oggi, come Pinterest, Twitter, Google Image o Facebook già lo usano, capiamo perché e quando dovrebbero farlo anche gli altri.
Lo scrolling sotto forma di onepage fa apparire i nuovi contenuti tramite dissolvenza, mentre l'utente scorre verso il basso o, perché no, da sinistra a destra.
Sia che adottiate lo scroll infinito, sia che lo rendiate anche modulare, entrambi lavorano sugli stessi concetti: scorrere verso il basso è più facile e più veloce di cliccare e non interrompe l'esperienza utente, per caricare un'altra pagina.
Attenzione però, spesso l'infinite scrolling non è la scelta giusta e bisogna conoscerne gli aspetti negativi. Aspetti che ha già ben evidenziato Annalisa Riggio, comparando lo scrolling infinito alla paginazione.
3 - Tipografia Emozionante
Nella vastità dei font è possibile utilizzare più tipi di caratteri, ma io, all'interno di un sito web, in genere ne consiglierei massimo due.
Troppi caratteri tipografici creano un sito alla lunga confuso e disordinato, che riduce la leggibilità.
Tuttavia, le regole sono fatte per essere infrante quindi occorre valutare il caso specifico.
Sperimentiamo i vari font; raggiungiamo uno stile pulito e chiaro, che rifletta anche lo stile visivo del marchio.
A livello psicologico, le persone hanno risposte simili a determinati tipi di carattere come avviene per i colori. Che ci crediate o no, emozioni e sentimenti sono legati anche alla tipografia.
Un serif da un'aria di formalità. Un sans-serif è un carattere “affidabile”. Uno script può essere altezzoso. Con che tono volete caratterizzare il sito web della vostra azienda?
Questa è una scelta che deve essere fatta a priori.
4 - Visual Storytelling
Chi non ha sentito dire: “un'immagine vale più di mille parole”.
Le persone sono propense a trovare contenuti visivi, e sono attratte da materiali che raccontano una storia, in particolare l'esperienza umana.
Questa tendenza ti offre una grande opportunità per arrivare al tuo pubblico attraverso elementi visivi e dati convincenti.
Rivolgiti a professionisti per creare infografiche, animazioni, video e illustrazioni che parlino della tua azienda e raccontino al tuo pubblico una storia semplice, ma interessante.
Basta immagini stock!
Negli ultimi anni internet è subissato di queste foto che raccontano tutto e niente. Il vostro futuro cliente non vuole vedere un freddo ufficio con persone che non incontrerà venendo all'appuntamento; al contrario ha bisogno di vedere la vera essenza della vostra azienda e di chi ci lavora.
Come approfondimento, vi consiglio di leggere questo interessante articolo sui “Top web design trends for 2016” di CreativeBloq, dove si esaminano i nuovi Trends del 2016, e dove si parla di risalto alle illustrazioni piuttosto che alle immagini.
Vogliamo parlare di colori?
Con il nuovo anno preparati per accogliere un mondo di colori pastello, solari, ricchi e vibranti.
Ce ne parla Ernesto Olivares nell'articolo “16 Web & Graphic Design Trends To Watch In 2016” dove cita:
A happier, sunnier place where we feel free to express a wittier version of our real selves
"...nelle parole molto potenti della “PANTONE Fashion Color Report Spring 2016” intuiamo come, qualsiasi cosa decideremo di creare quest'anno, semplicemente cerchiamo di non scegliere colori slavati e noiosi! Siete avvisati."
Non ti ricordano le palette definite da Google nelle Specifiche del Material Design? Qui dovrei dedicarci un intero altro articolo, perché sicuramente di Material Design ne sentiremo parlare sempre di più.
Ci dobbiamo sempre far guidare dalle aspettative d'uso delle persone, sia in fase di ideazione che di post produzione, quando abbiamo la possibilità di analizzare il comportamento effettivo dell'utente ed aggiustare il tiro.