Ormai non se ne può più fare a meno, ma cos’è e perché dovresti avere un sito responsive?
Un sito è responsive o responsivo (in italiano), quando i suoi contenuti si adattano automaticamente al display del dispositivo con il quale si sta navigando.
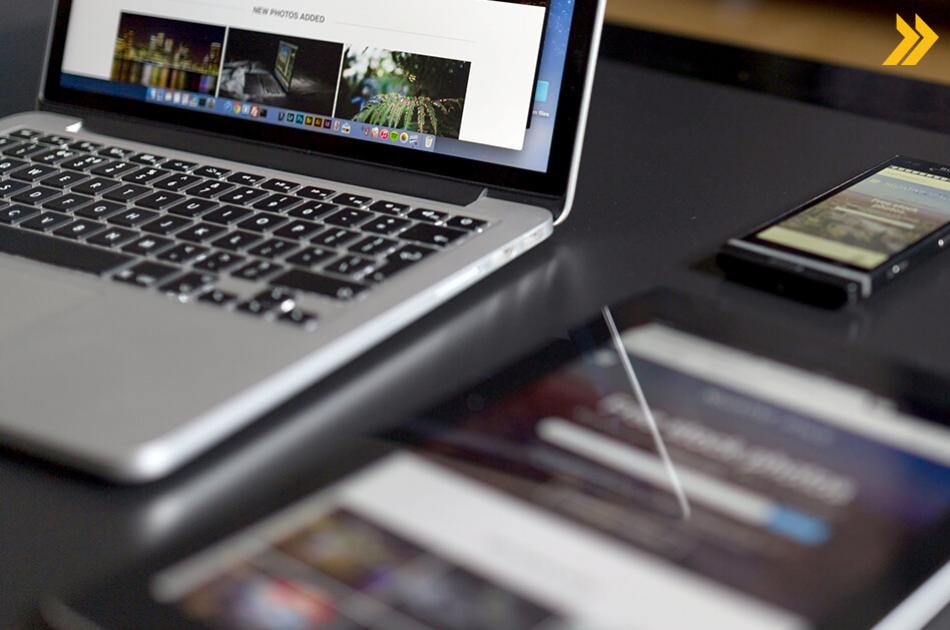
Questo vuol dire che menù, loghi, immagini e tutti gli altri contenuti, verranno visualizzati in modo semplice e veloce senza bisogno di zoomare per selezionare le voci, sia che si navighi da pc che da smartphone o tablet.

Perché avere un sito web responsive
-
Aumento delle visite da mobile
Secondo il report Digital In 2017 più della metà della popolazione mondiale usa uno smartphone, quasi due terzi possiede un telefono cellulare e più della metà del traffico internet è generato da telefoni.
In Italia gli utenti di internet sono più di 39 milioni, di cui 29 milioni utilizzano dispositivi mobili.
Questi dati parlano da soli. Le persone navigano sempre di più da smartphone e tablet e lo fanno in qualunque posto e a qualunque ora. Per questo, per essere competitivi, è necessario offrire loro un’ottima esperienza di navigazione con un sito veloce e ottimizzato per il mobile.
-
Maggiore probabilità di conversione
Per trasformare semplici utenti in clienti e fidelizzarli, è importante non solo rendere buona la loro esperienza di utilizzo del sito, ma anche dare l’idea che la propria azienda sia moderna e attenta all’innovazione.
Secondo uno studio di Google, dopo aver visitato un sito mobile-friendly, il 74% degli utenti ha affermato che sarebbe propenso a visitarlo di nuovo. Il 67% invece, è più propenso a effettuare acquisti su siti mobile-friendly (fonte: Think with Google).
Per aumentare le probabilità di conversione è quindi basilare avere un sito responsive che risponda alle esigenze delle persone.
-
Per non essere penalizzati da Google e Facebook
Già dal 2015 Google ha implementato il suo algoritmo penalizzando i siti non responsive nella pagina dei risultati di ricerca, favorendo invece quelli mobile-friendly.
In questo modo le persone hanno più probabilità di trovare contenuti rilevanti e interessanti dai loro device (fonte: Google).
Anche Facebook ha iniziato a fare la stessa cosa con i post pubblicati. Se infatti si inserirà in un post un link che rimanda a un sito web non ottimizzato per il mobile, quel post verrà mostrato a un minor numero di utenti. (fonte: Stellar Blue Technologies).
-
Responsive è per sempre
Un sito ottimizzato per smartphone e tablet sarà ottimizzato anche per dispositivi che al momento non sono molto diffusi o che non sono ancora stati lanciati sul mercato o inventati. Infatti i siti responsive si adattano automaticamente a tutti i display di tutti i dispositivi. Questo vuol dire che una volta aggiornato il proprio sito, non ci sarà bisogno di ulteriori modifiche in futuro, sempre che i browser usati non siano obsoleti.
Il tuo sito è responsive? Fai il test gratuito di Google per capirlo e per sapere se gli utenti, mentre lo visitano, vivono un'esperienza piacevole.